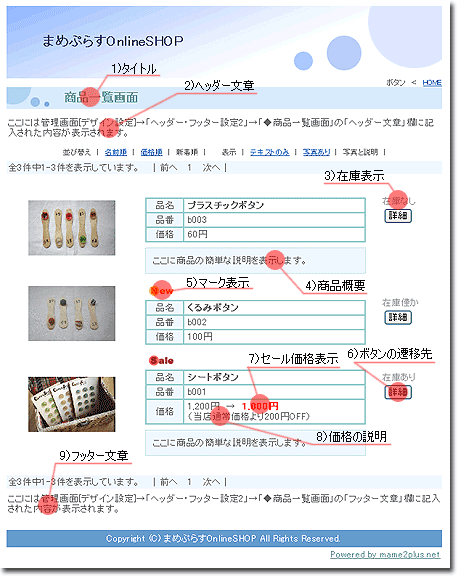
2-1 商品一覧画面
この画面は、自動レイアウトタグで作成した商品一覧や、検索結果を表示する際の商品一覧画面となります。商品一覧画面には3種類あり、デフォルトでは「写真と説明」が表示されています。



商品一覧を開いた際に「写真と説明」ではなく「写真あり」や「テキストのみ」で表示させたい場合は、管理画面[カート設定]→「その他設定」の「商品一覧ページのデフォルト表示」欄にて変更してください。
| 1)タイトル |
|---|
タイトルは管理画面[デザイン設定]→「ヘッダー・フッター設定2」の「◆商品一覧画面 」→「タイトル」に記入してください。 |
| 2)ヘッダー文章 |
タイトルの下に文章を表示したいときは、管理画面[デザイン設定]→「ヘッダー・フッター設定2」の「◆商品一覧画面 」→「ヘッダー文章」に記入してください。HTML使用可 ●カテゴリによって異なるヘッダー文章を表示する場合 |
| 3)在庫表示 (商品詳細画面と共通) |
「在庫あり」「在庫なし」の表示は商品情報の在庫数に応じて表示されます。初期設定では0で「在庫なし」1以上で「在庫あり」表示となっています。 在庫表示を他のテキストに変更したり、削除したり、画像にするなど表示を変更したいときは関連情報をご覧ください。 |
| 4)商品概要 |
| 商品説明を表示するには、商品情報登録および編集フォーム画面にて「商品概要」欄に文章をご記入ください。HTML使用可 空欄で非表示となります。 |
| 5)マーク表示 (商品詳細画面と共通) |
商品情報の上部にマークをつけることができます。マーク画像は予めご用意ください。(素材集からもダウンロードできます) また、マークをつけたい商品は予めカテゴリ設定を行っておく必要があります。 管理画面[カート設定]→「マーク設定」にてカテゴリ種別の選択、カテゴリ名を記入し、マーク画像を「参照」をクリックして選択し、「更新」をクリックしてください。 |
| 6)ボタンの遷移先 |
通常、「詳細」をクリックするとまめまめねっと+側で作成された商品詳細画面へ移動しますが、ショップ様のほうで作成した商品詳細画面(ショップ様のほうで「カゴに入れるボタン」HTMLタグを設置されたページ)へ移動するように変更することができます。 ●ショップ様の方で表示させるページを指定する 記入例) http://www.***.com/list.html |
| 7)セール価格表示 (商品詳細画面と共通) |
カテゴリ設定によってセール価格(円による値引き、%による割引)が設定できます。 管理画面[カート設定]→「セール設定」にてカテゴリ種別の選択、カテゴリ名を記入し、割引価格(または割引率)を記入して「更新」をクリックしてください。 |
| 8)価格の説明 (商品詳細画面と共通) |
価格に説明文を表示する場合は商品情報登録および編集フォーム画面にて「単価の説明」欄にご記入ください。HTML使用可 |
| 9)フッター文章 |
タイトルの下に文章を表示したいときは、管理画面[デザイン設定]→「ヘッダー・フッター設定2」の「◆商品一覧画面 」→「フッター文章」に記入してください。HTML使用可 |