初期設定では在庫数に応じて「在庫あり」「在庫なし」が表示されています。商品情報編集画面にて「在庫僅かの在庫数」に数値を入れた場合のみ「在庫僅か」表示も可能となっております。(商品ごとに設定)
在庫数を表示することも可能です。
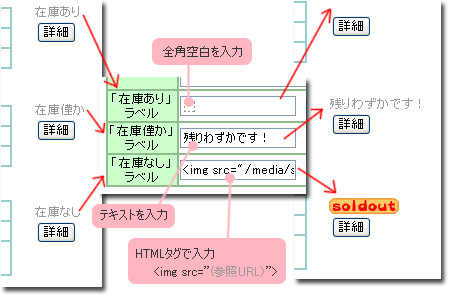
管理画面「カート設定」→「各種メッセージ設定」にて「「在庫あり」ラベル」等変更したい項目に入力します。HTMLタグが使用できますので、テキストをそのまま入力するほか、<font>タグを使用して文字色を変更したり、<img>タグを使用して画像に置き換えることもできます。パラメータを使用することで在庫数表示も可能です。
タグ中の要素はダブルクォーテーションではなくシングルクォーテーションで囲ってください。

ケース1:「在庫あり」等の表示を削除する
管理画面「カート設定」→「各種メッセージ設定」にて「「在庫あり」ラベル」欄等に全角のスペース(空白)を記入してください。
※実際は削除されるのではなく空白に置き換えられています。
ケース2:「在庫あり」等の表示を他のテキストに置き換える
管理画面「カート設定」→「各種メッセージ設定」にて「「在庫あり」ラベル」欄等にテキストを記入してください。
<font size='**'><font color='**'>等のHTMLタグを使用して文字サイズや文字色を変更することも可能です。
例)文字色を変更する
あと<font color='#FF0000'>わずか</font>! → あとわずか!
ケース3:「在庫あり」等の表示を画像に変更する
画像は予め管理画面「オリジナルファイルのアップロード」よりアップロードし、管理画面「カート設定」→「各種メッセージ設定」にて「「在庫あり」ラベル」欄等に<img src='(参照URL)'>の書式で記入します。てください。(参照URLは、管理画面「オリジナルファイル一覧」にてご確認ください。)
例)soldout.gif という画像に変更する場合のタグ
<img src='http://***.mame2plus.net/media/shop/***/original/soldout.gif'>
***にはアカウントが入ります
ケース4:在庫数を表示する
管理画面「カート設定」→「各種メッセージ設定」にて「「在庫あり」ラベル」欄等に以下のパラメータを使用することができます。
{ITEMSTOCK} ・・・ 在庫数
{ITEMUNIT} ・・・ 単位
例)「在庫あり」に在庫数を表示する場合のタグ
◎在庫あります {ITEMSTOCK}{ITEMUNIT} → ◎在庫あります 200個
例)「在庫僅か」に在庫数を表示する場合のタグ(※商品情報にて「在庫僅かの在庫数」に数値を入れてください)
△在庫あと {ITEMSTOCK}{ITEMUNIT}です → △在庫あと5個です
●「カゴに入れるボタン」のHTMLタグをご利用の場合
ケース3:「在庫あり」「在庫なし」「在庫わずか」すべての表示を削除する
「カゴに入れるボタン」のHTMLタグに含まれている<img>タグ(下記の部分)そのものを削除してください。
<img src="http://stock02.mame2plus.net/servlet/StockServlet?account=****&itemCode=***">
※予め<img>タグを書き出さないようにしたり、一括で削除することができませんので、HTMLタグ作成毎に手動で削除してください。
管理画面での設定を変更されたり画像変更された後にブラウザでご覧になる際、古い情報が表示されているために表示が反映されていないことがあります。その際は画面の再読込(Windowsの場合F5キー)を行ってご確認ください。