商品をカゴの中に入れなくてもいつでもカゴの中が見られるように、「カゴの中を見るボタン」をつけてみましょう。設置するタグは管理画面で作成できます。
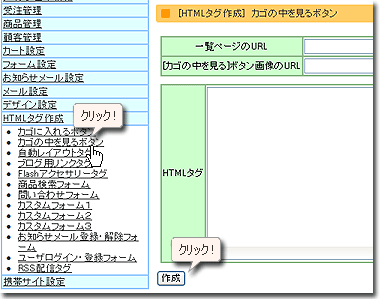
1.管理画面「HTMLタグ作成」→「カゴの中を見るボタン」にて「作成」をクリックしてください。

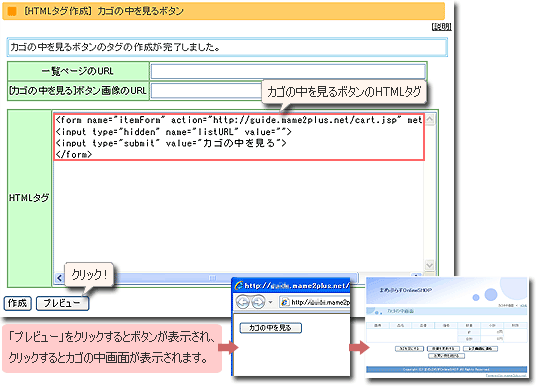
2.「HTMLタグ」欄にHTMLタグが表示されます。「プレビュー」をクリックすると表示が確認できますので、クリックして動作をご確認ください。

3.「HTMLタグ」に表示されていたタグをコピーし、ショップ様で作成されているページのHTMLソース内に挿入してください。
HTMLタグの挿入方法は「2-2-3 カゴに入れるボタンのHTMLタグを使う」をご参照ください。
6.ブラウザ等でショップ様のページを開き、画像(またはリンク)をクリックしたら詳細画面が表示されるかどうかをご確認ください。
◆<a>タグでカゴ画面をリンクする方法
カゴ画面のURLは
http://○○.mame2plus.net/cart.jsp (○○にはアカウントを入れてください。)
となっていますので、<a>タグでリンクすることも可能です。
例)
<a href="http://xxx.mame2plus.net/cart.jsp">カゴの中を見る</a>