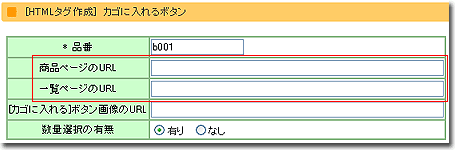
管理画面[HTMLタグ作成]→「カゴに入れるボタン」にてタグを作成する際、
- 商品ページのURL・・・カゴの中の画面で画像をクリックした際に遷移するURL
- 一覧ページのURL・・・カゴの中の画面で「買い物を続ける」ボタンをクリックした際に遷移するURL
を指定することができます。

●商品ページのURL
カゴの中画面で画像をクリックした際に表示されるページです。
・URLをhttp://から記入・・・指定したURLが同じウィンドウで表示されます。
・URLを指定しなかった場合(空欄)・・・画像をクリックしてもカゴ画面のままとなります。
・URLの後ろに「:target=***」を記入した場合・・・指定したターゲットに商品ページが表示されます。
ケース1:商品ページを新しいウィンドウで開く
URLの後ろに「:target=_blank」と記入します。
記入例) http://www.mame2plus.net/:target=_blank
●一覧ページのURL
カゴの中画面で「お買い物を続ける」をクリックした際の戻り先となります。
・URLをhttp://から記入・・・同じウィンドウで指定したURLに戻ります。
・URLを指定しなかった場合(空欄)・・・管理画面[デザイン設定]→「基本設定」→「トップページURL」に記載したURLに戻ります。
・close と記入した場合・・・カゴ画面が別ウィンドウで開かれるようになり、「お買い物を続ける」をクリックするとカゴ画面が閉じるようになります。
いずれもタグ作成時の情報がHTMLタグ内に含まれており、ページに貼り付けられた後は自動的に書き換わることはありませんので、商品ページのURLや一覧ページのURLを変更する場合はタグを作成し貼り付けなおしてください。
※一覧ページのURLを空欄にしている場合で、「トップページURL」の変更ではタグの書き換えは必要ありません。
一覧ページのURLで「close」を使用している場合、他の商品のタグでも「close」を使用するようにしてください。「close」以外の一覧ページのURLを使用した商品をカゴに入れた場合、「お買い物を続ける」をクリックしてもカゴの中画面が閉じなくなることがあります。