Flashを利用した商品紹介用のタグが作成できます。画像が流れますが、左右の矢印で流れの向きが変わり、矢印にマウスオーバーで流れの速度が変わります。クリックすると商品詳細ページに移動します。
タグの作成は管理画面[HTMLタグ作成]→「Flashアクセサリータグ」で行います。
画像はグレースケールの画像でマウスオーバーでカラーになります。(変更可)
●作成できるサイズ
横150px × 縦80px
横420px × 縦80px
横780px × 縦80px 計3サイズです。
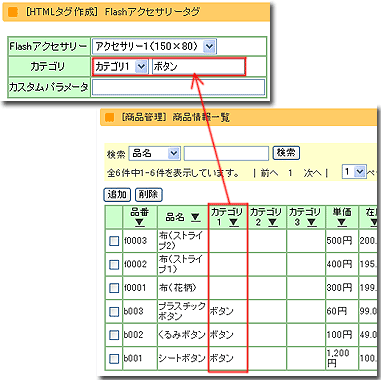
●カテゴリの設定
画像はカテゴリごとに指定ができますので、一緒に表示したい画像は商品情報編集にてすべて同じカテゴリ設定を行います。商品カテゴリ等で使用しているカテゴリをそのまま使用することもできます。

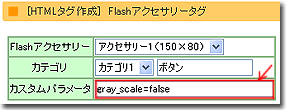
●カスタマイズ
画像を予めカラーのままにしたり、ボタンや矢印の色を変更する場合は、「カスタムパラメータ」欄に記入します。

| パラメータ | 説明 | 記入例 |
|---|---|---|
| bg_color1 | ボタンの背景色 | 0xFF0000 |
| bg_color2 | ロールオーバー時のボタンの背景色 | 0x00FF00 |
| hl_color | ボタンの縁の色(ハイライト) | 0x00FFFF |
| sh_color | ボタンの縁の色(シャドウ) | 0x0000FF |
| ar_color1 | 矢印の色 | 0x000000 |
| ar_color2 | ロールオーバー時の矢印の色 | 0xFFFFFF |
| gray_scale | 商品画像のグレースケール処理の有無 | false |
ケース1:ボタンの背景色とロールオーバー時の背景色を変更する時のカスタムパラメータ
bg_color1=0x******&bg_color2=0x******
※******には任意の値を入れてください。 参照>色見本
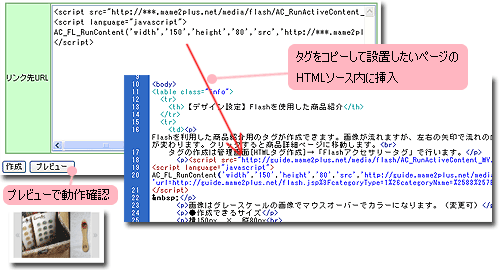
●タグの設置
カテゴリ設定やパラメータの指定等行ってから「作成」をクリックすると、Flashアクセサリ用のタグが表示されます。プレビューで動作確認し、作成したタグをコピーして設置したいページのHTMLソース内に挿入してください。